ワイヤーフレームをキレイにつくるコツ
ブログ
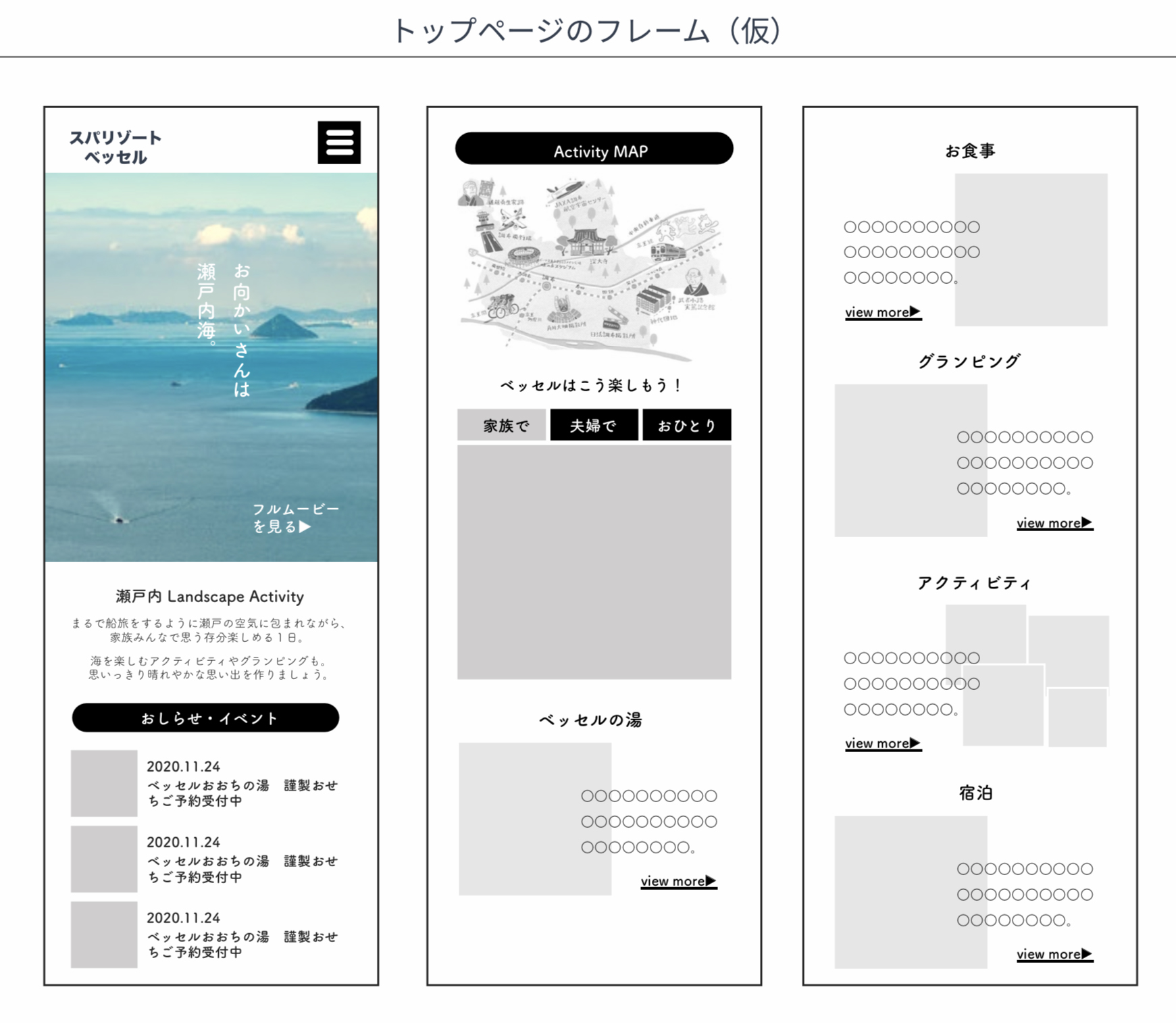
意識していますか? ワイヤーフレーム
WEB制作を進めるためのキーポイントは「ワイヤーフレーム」です。
サイト構築の考え方が詰まっており、クライアントと制作会社を含め、
全体を共有するものだからです。
ワイヤーフレームは、クライアントには「提案」となり、
制作会社には「発注内容」になります。
企画やプロジェクトの成否を左右するといっても過言ではありません。
このワイヤーフレームをうまく表現するコツを紹介します。
抑えるべき9つのポイント
・色はつけない。すべて黒。写真もグレースケール。
・写真や図など枠組みはグレー
・書体は統一する(見出しは太め、本文は細め、その強弱は強め)
・見出しや本文が2行以上になる場合は、行間を「1.5」にする
・ちょくちょく写真を入れておく
・ロゴ、動画マークなど記号的なものは目立つように置く
・書面としては縦で、全体は少し小さめで書く(早く作れて、キレイにみえる)
・説明文は欄外に、説明したい箇所の横に置く、かつ手短に
・見出しは仮でも書いていた方が良い。本文はダミーでよい。


フレームワークは企画
WEB業界ではこのワイヤーフレームを器用に書く人が重宝されています。
クライアントの信頼を得やすく、案件の進行がスピーディーになるからです。
ワイヤーフレーム=企画です。WEB制作で最も重要な段階なのですが、
案件によっては軽んじられているように感じます。
ワイヤーを作る人に職種の垣根はありません。
企画提案の主体となる人が取り組むといいでしょう。

write by
セーラー広告 企画制作局 西川 文章
プランナー/クリエイティブディレクター
地方の広告代理店でプランナーを務めて15年。
行政や民間企業のプロモーション企画をプレゼンするのがライフワーク。
とにかく「勝てる企画書」にこだわり続け、並みいる大手広告会社を
相手にしながらコンペに勝ちまくる。









